Il est généralement admis que les utilisateurs n’aiment pas attendre que les pages chargent. Pourtant, même avec la plus rapide des connexions internet, certaines pages peuvent faire preuve d’une lenteur excessive. En moyenne, 25 % des utilisateurs abandonnent une page lorsque son temps de chargement dépasse 3 secondes. Des pages lentes font également baisser les taux de conversion. Selon un calcul devenu célèbre, Amazon a démontré que toute latence de 100 millisecondes (ms) coûtait à l’entreprise 1 % des ventes, et donc, chaque seconde de temps de chargement supplémentaire sur chaque page représenterait une perte annuelle en chiffre d’affaires de 1,6 milliard de dollars.
Dans une optique SEO, il faut retenir que Google n’est pas adepte, lui non plus, des pages web lentes et utilise depuis plusieurs années la vitesse de page comme facteur de classement. Des pages rapides peuvent bénéficier d’un meilleur classement que des pages lentes. En juin 2021, ce fait sera encore accentué par l’introduction du facteur de classement de l’expérience sur la page, qui comprend des métriques de vitesse de la page enregistrés par des utilisateurs réels.

Qu’est-ce qui provoque la lenteur d’une page ?
La connexion internet d’un utilisateur peut ralentir le chargement d’une page. Ne croyez pas que tous les visiteurs de votre site WordPress disposent d’une connexion fibre ultrarapide. Normalement, ce n’est pas votre problème, mais la vitesse de page enregistrée en temps réel sur votre site par de vrais visiteurs joue effectivement sur votre classement.
La masse de données contenues dans votre page (texte, images, code HTML, code JavaScript, etc.) augmente le temps nécessaire à la page pour parcourir le réseau et se charger sur l’appareil de l’utilisateur (ordinateur, téléphone, tablette). La présence d’un grand nombre de fichiers volumineux (par exemple, de grandes images) peut ralentir le chargement de votre page. Certains thèmes chargeront de nombreux fichiers dont ils n’ont même pas besoin.
La distance séparant un utilisateur de votre serveur web peut également ralentir la vitesse de la page. Des données qui doivent traverser l’océan Atlantique ou l’océan Pacifique peuvent par exemple être retardées par la bande passante limitée des réseaux intercontinentaux. Il arrive aussi que les distances physiques ne soient certes pas importantes, mais que les interconnexions entre fournisseurs internet rallongent et ralentissent le parcours des données.
Votre hébergeur, votre serveur et votre logiciel web jouent également un rôle important dans la vitesse de vos pages. Des délais peuvent survenir lorsqu’un serveur web doit traiter une quantité excessive de connexions. Le contenu des sites WordPress est stocké dans une base de données sur votre serveur web. Il faut que la réponse de cette base de données soit elle aussi rapide pour ne pas ralentir le temps de réponse globale.
Le temps de réponse du serveur est le temps nécessaire pour qu’une nouvelle page entame son chargement lorsque vous cliquez sur son lien. Les utilisateurs détestent que des liens et des boutons ne réagissent pas lorsqu’ils cliquent dessus, et l’on recommande généralement que le délai ne dépasse pas 200 ms.
Pourquoi la vitesse de page est-elle importante pour Google ?
Déjà en 2009, conscient que le public préférait des applications plus rapides et réactives, Google s’était donné pour mission de rendre le web plus rapide.
Ce n’était toutefois pas sa principale motivation. Pour garder son index à jour, Google doit quotidiennement explorer des milliards de pages web, dont il télécharge des données. La vitesse du web a un impact direct sur le coût de cette opération. Si les sites web sont lents, alors Google doit déployer une plus grande puissance de calcul pour réaliser son exploration et cette puissance de calcul coûte de l’argent.
Dès 2009 Google s’est donc mis à publier une série de ressources http://code.google.com/speed/ dans le but de rendre le web plus rapide. Parmi ces ressources, il y a Page Speed, qui est devenu le service web PageSpeed Insights que l’on retrouve dans WordPress sous forme d’un rapport SEOPress PRO.
La vitesse de la page en guise de facteur de classement
Google a poussé les propriétaires de sites à améliorer la vitesse de la page en faisant de cette dernière un facteur de classement en 2010, tout en affirmant qu’elle n’aurait qu’un faible impact sur les résultats de recherche, comparée à d’autres facteurs de classement. Les signaux indiquant la vitesse de la page ont été améliorés et étendus en 2018, lors de la « mise à jour de la vitesse » (Speed Update). Cette mise à jour indiquait que les pages les plus lentes perdaient des places dans les résultats de recherche.
Jusque-là, on ne savait pas très bien comment Google mesurait la rapidité des pages, ni quel indicateur était utilisé pour déterminer le classement. Google affirmait toutefois qu’il mesurait la vitesse des pages à partir de ses propres serveurs et s’efforçait de prendre en compte la latence engendrée par la distance et les connexions Internet.
En mai 2020, Google a annoncé qu’un nouveau signal de l’expérience sur la page serait intégré à son algorithme de classement, composé de scores Core Web Vitals calculés à partir de données utilisateurs réelles recueillies par Chrome. Pour plus d’informations sur cette mise à jour, lisez notre article Les Core Web Vitals et leurs effets sur le SEO des sites WordPress.
Le premier grand changement opéré par cette mise à jour est l’utilisation de données utilisateurs réelles pour mesurer la vitesse de la page. En second lieu, elle a clarifié quels étaient les deux indicateurs utilisés pour déterminer si une page est lente ou rapide :
- First Input Delay (FID) : mesure l’interactivité, c’est-à-dire le temps de réaction du site, après que l’utilisateur a cliqué sur un lien ou un bouton. Cela correspond au temps de réponse du serveur mentionné précédemment. Pour fournir une bonne expérience utilisateur, une page devrait afficher un FID inférieur à 100 millisecondes. Au-delà de 300 millisecondes, la performance est jugée médiocre.
- Largest Contentful Paint (LCP) : mesure la performance du chargement jusqu’à ce que la page soit suffisamment visible. Pour une bonne expérience utilisateur, le LCP devrait se produire en moins de 2,5 secondes, à partir de l’instant où la page entame son chargement. Au-delà de 4 secondes, la performance est jugée médiocre.
Un troisième score Core Web Vital mesure la stabilité visuelle de la page en cours de chargement. Sans être un indicateur de la vitesse de la page, il sert à mesurer si la page procure une bonne expérience à l’utilisateur. Les Core Web Vitals tiennent uniquement compte de vos meilleurs résultats, ignorant les 25 % de vitesses enregistrées les plus médiocres.
Votre WordPress va-t-il assez vite ?
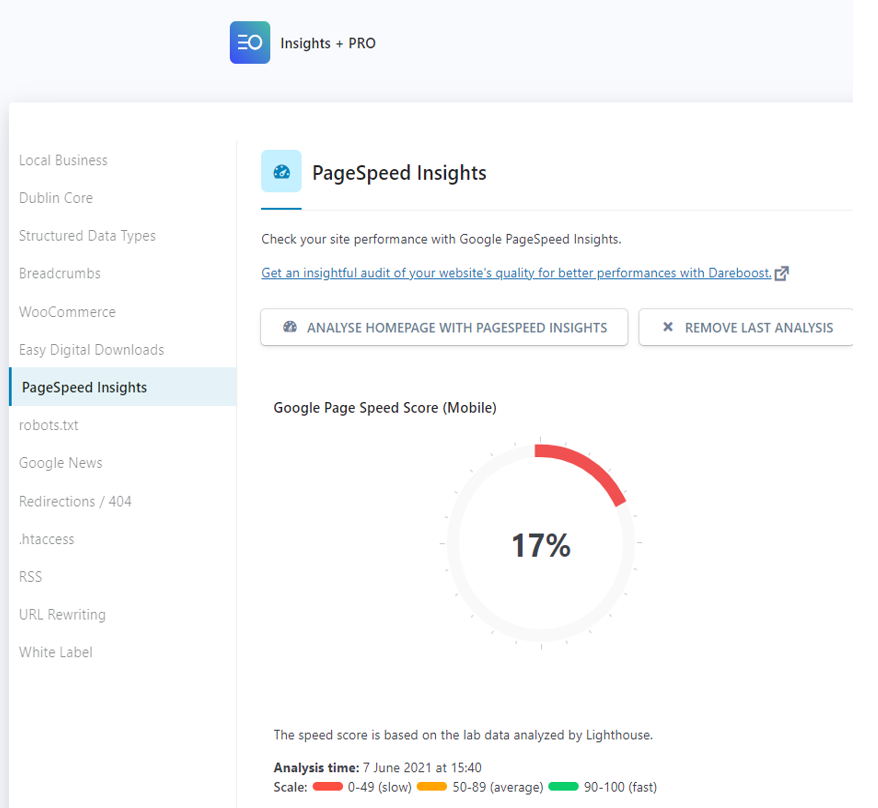
Si vous utilisez SEOPress PRO, vous pouvez conduire une analyse de rapidité de site depuis WordPress. Allez dans SEO > PRO et cliquez sur l’onglet PageSpeed Insights. Cliquez sur ANALYSEZ LA PAGE D’ACCUEIL AVEC PAGESPEED INSIGHTS pour obtenir un rapport sur votre page d’accueil.

La première chose à vérifier, c’est le score général de la vitesse de page calculé par Google. Sur une échelle de zéro à 100, tout score inférieur à 50 est jugé « lent ». Tout score supérieur à 90 est « rapide ». Le pourcentage de 17 n’est pas terrible !
PageSpeed Insights va aller puiser les données de champ disponibles dans le rapport d’expérience utilisateur Chrome. Ce sont une partie des données qu’utilisera Google dans le facteur de classement de l’expérience sur la page. Il fournit également les données du labo, qui sont des scores de vitesse calculés en temps réel par une visite émulée de Google.
Pour les pages n’obtenant pas un score de 100 lors de cette analyse, Google formule des conseils sur la manière d’améliorer la vitesse de la page. Toutefois, sachez que ces conseils deviennent très vite très techniques. Nous vous recommandons également d’essayer l’analyse précise de la qualité de votre site web pour améliorer les performances avec Dareboost pour obtenir une analyse plus approfondie de la vitesse de votre page, avec des priorités d’action mieux organisées pour accélérer vos pages.
Pour améliorer la rapidité de vos pages, consultez notre article 10 astuces pour accélérer les performances de votre site. Vous constaterez qu’il existe de nombreuses pistes pour améliorer la rapidité de vos pages, notamment changer d’hébergeur, optimiser vos images, mettre en place un cache, modifier votre thème WordPress et mettre à jour votre version de WordPress et de vos extensions. Pour tout dire, vous obtiendrez la meilleure vitesse de page possible en procédant par petites améliorations successives, et certaines de ces améliorations seront plus faciles à mettre en place que d’autres.
Soyez prêt à accepter qu’il vous faille peut-être l’aide d’un expert pour mettre en œuvre et conserver des pages rapides dans WordPress.
Prochaines étapes
Explorez notre ensemble d’articles soigneusement élaborés, tous centrés sur une thématique commune, afin de nourrir votre curiosité et d’enrichir votre expertise dans ce domaine :
- Optimisez votre WordPress pour la performance
- Les Core Web Vitals et leurs effets sur le SEO des sites WordPress
- 10 astuces pour accélérer les performances de votre site
- Aller plus vite avec WordPress
- Mesurer la vitesse de votre site WordPress avec PageSpeed Insights