Les données structurées permettent à Google de mieux comprendre le contenu des pages et contribueront à améliorer la visibilité de ces dernières dans les résultats de recherche. Google, Microsoft, Yahoo et Yandex ont créé la norme Schema.org pour définir les types de données structurées exploitables par les moteurs de recherche. Schema.org est également un site Web (en anglais uniquement), qui est la source officielle des propriétés pour chaque schéma. Via les balises HTML ou codes Javascipt insérés dans le code source d’une page web, les propriétaires de sites Web peuvent communiquer des valeurs associées à un schéma. Il existe actuellement 792 schémas reconnus par Schema.org, y compris le schéma Product (page en anglais uniquement).
L’utilisation d’un schéma peut aider à obtenir des « extraits enrichis » dans les résultats de recherche. Pour en savoir plus à ce sujet, lisez notre article Quels schémas choisir pour vos extraits enrichis.
Pourquoi utiliser le schéma Product ?
Les valeurs qui peuvent être fournies à l’aide du schéma Product incluent :
- le nom du produit,
- la marque,
- le prix,
- l’état du produit,
- la note moyenne des avis,
- la description,
- l’image
- et les identifiants de produit (y compris les identifiants internationaux tels que l’EAN ou l’ISBN).
Toutes ces informations sont peut-être déjà visibles sur votre page, mais l’ajout des données structurées permet de s’assurer que Google identifie correctement les valeurs importantes telles que le prix ou la marque à partir des différents numéros et textes fournis sur la page. L’ajout d’un schéma Product est également l’occasion d’optimiser ces éléments de contenu importants afin d’améliorer la visibilité de votre produit à travers diverses fonctionnalités de Google.

En plus d’aider à obtenir des extraits enrichis avec le prix, les étoiles ou les images d’un produit, les données structurées peuvent également aider à obtenir une mise en avant dans les résultats de recherche d’images dans Google.
Les données fournies via le schéma Product font également partie intégrante de Google Merchant Center. Google Merchant Center sert à identifier un marchand auprès de Google et importer son inventaire produit (ecommerce ou magasin physique) pour son utilisation dans les emplacements gratuits ou payants comme Google Shopping. Vous pouvez configurer des flux de données pour Google Merchant Center à l’aide de l’extension WooCommerce Google Listing & Ads, mais Google se sert également des données structurées fournies sur les pages produits pour vérifier et compléter les informations fournies par le flux.
Une nouvelle fonctionnalité de Google Merchant Center, « Exploration du site web », propose d’importer des données des produits sans utiliser d’extension, ni flux de données, mais simplement en lisant les données structurées fournies sur les pages d’un site web.
Comment ajouter un schéma Product à WooCommerce ?
La bonne nouvelle est que WooCommerce ajoute automatiquement le schéma Product à vos pages produit sans aucune intervention de votre part. Les deux mauvaises nouvelles sont :
- vous ne pouvez pas optimiser ou modifier le contenu des informations fournies ;
- il manque des propriétés (comme les notes d’avis ou les identifiants internationaux des produits).
Il est donc fortement recommandé d’utiliser une autre solution pour gérer le schéma Product sur WordPress. Pas besoin d’une extension de plus SEOPress PRO dispose de puissantes fonctionnalités de balisage de schéma pour WordPress.
En plus du schéma Product, SEOPress prend également en charge :
- Fiche d’établissement local (LocalBusiness),
- Service,
- Article,
- Tutoriel (How-To),
- Offre d’emploi (Job),
- Recette de cuisine (Recipe),
- FAQ,
- Événement (Event),
- Vidéo (Video),
- Cours (Course),
- Avis (Review),
- Logiciel (Software Application),
- plus la possibilité de créer un schéma personnalisé (Custom).
Contrairement au schéma Product WooCommerce, SEOPress prend en charge une liste complète des propriétés, y compris le Nom du produit, Description du produit, Miniature, Prix du produit, Prix du produit valide jusqu’à, UGS du produit, Type d’identificateurs globaux du produit, Identificateur global du produit, Marque du produit, Devise du produit, État du produit et Disponibilité du produit.
Comment gérer le schéma Product dans SEOPress ?
Pour gérer les données structurées avec SEOPress, il y a quelques réglages à faire dans SEOPress et WooCommerce.
À partir de l’admin WordPress, allez à SEO > PRO, puis cliquez sur Types de données structurées (Structured Data Types) dans le sous-menu. Assurez-vous que le slider Types de données structurées (schema.org) est activé (il doit être bleu et non blanc). Plus bas dans la page, cochez la case Activer la boite méta Types de Structures de Données pour vos articles, pages et types de contenu (Enable Structured Data Types metabox for your posts, pages and custom post types). Cela ajoutera une boîte méta pour éditer les données structurées des produits à WordPress.

Assurez-vous de cliquer sur le bouton Enregistrer les modifications (Save changes) avant de continuer.
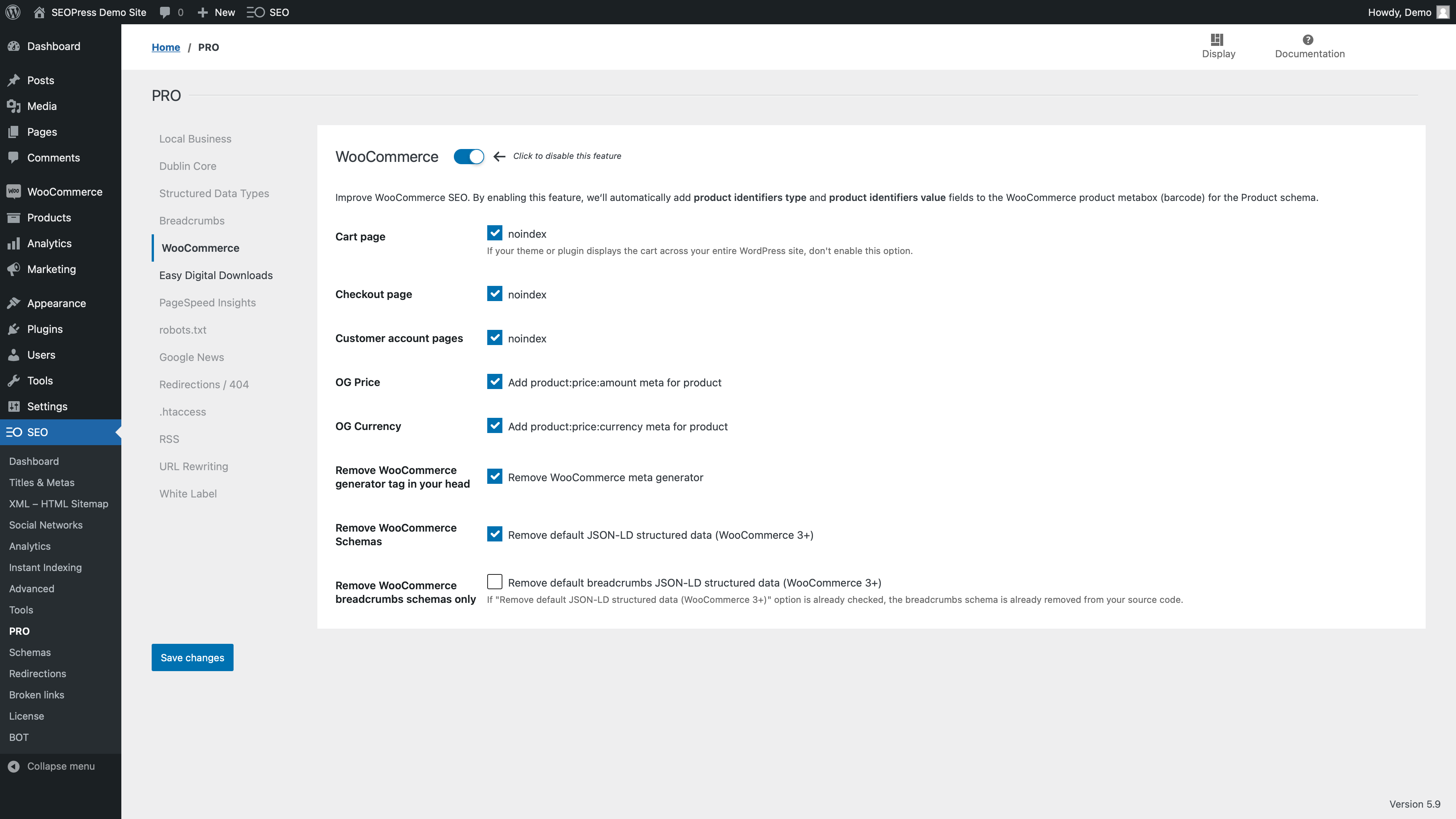
Maintenant, plus bas dans le sous-menu PRO, cliquez sur WooCommerce et sur ce nouvel écran, assurez-vous que cette fonctionnalité est également activée avec le slider et cochez la case Supprimer les schémas WooCommerce.

Cliquez sur Enregistrer les modifications.
À ce stade, il est important de noter qu’il n’y a plus de schéma Product sur les pages produit de votre site. Une étape suivante consiste à ajouter le schéma avec SEOPress.
Avant de le faire, nous allons faire un petit tour sur les paramètres de WooCommerce. À partir du menu latéral, allez vers WooCommerce > Réglages et cliquez sur l’onglet Produits en haut de la page. Nous voulons vérifier que les avis produit sont activés et que l’option Activer les notes sur les avis est cochée. Les notes sur les avis permettent d’obtenir les classements par étoiles dans les résultats de recherche Google.

Cliquez sur Enregistrer les modifications.
Ajouter un schéma automatique aux pages de produit à l’aide de SEOPress
Pour ajouter du code de schéma Product à chaque page produit de votre e-commerce, vous pouvez utiliser la puissante fonctionnalité de schémas automatiques de SEOPress PRO.
Dans le menu, allez sur SEO > Schémas et cliquez sur Ajouter un schéma.
Entrez un nom pour le schéma, par exemple « Schéma de produit amélioré ».
Sélectionnez « Produit » dans la liste déroulante Sélectionnez votre type de données, puis sélectionnez « Produit » dans la troisième liste déroulante sous Montrer ce schéma si c’est, de sorte que les valeurs des trois listes déroulantes indiquent « Type de contenu » « est égale à » « Produits ».

Plus bas, sous Relier toutes les propriétés du schéma pour une valeur, vous pouvez associer les propriétés du schéma Product aux valeurs correspondant aux produits dans WooCommerce. Les correspondances communes sont paramétrées par défaut.
Lorsqu’aucune valeur WooCommerce ne correspond à la valeur que vous souhaitez ajouter au schéma, vous avez l’option de saisir un texte manuellement. Ce texte sera utilisé pour tous les produits.

Ajout de valeurs manuelles au schéma Product avec SEOPress
Si vous avez besoin d’une valeur différente selon le produit, vous pouvez sélectionner l’option « Texte manuel pour chaque article ». Cela peut être utile, par exemple, si vous avez des produits neufs, d’occasion et remis à neuf dans votre boutique et que vous avez besoin de définir ces valeurs manuellement produit par produit dans la propriété État du produit.

Pour enregistrer votre schéma, cliquez sur Publier.
Les schémas Product sont désormais ajoutés automatiquement à chaque page de produit sur votre site.
Si vous avez laissé certaines propriétés à définir manuellement sur chaque page produit, vous pouvez le faire via la boîte méta Types de données structurées trouvée lors de son édition dans WordPress.

Si nécessaire, vous pouvez ajouter un schéma Product manuellement à n’importe quel produit à l’aide de cette boîte méta.
Tester votre schéma Product amélioré
L’utilisation de SEOPress pour gérer votre schéma Product vous permet de fournir plus d’informations à Google et d’améliorer votre visibilité dans leurs résultats de recherche. Si vous souhaitez vérifier que les informations que vous avez fournies sont complètes et correctes, vous pouvez également utiliser le test des résultats enrichis de Google. Entrez l’URL de la page produit pour tester votre schéma Product.
Cela vous montrera exactement quelles informations Google peut obtenir sur votre produit et vous donnera un aperçu de l’extrait enrichi. Espérons que ces fonctionnalités optimisées aideront à générer plus de trafic et de ventes pour votre e-commerce !



