Imaginez que vous gériez le site (fictif) furtherfasterlonger.com sous WordPress et utilisiez déjà SEOPress Free et SEOPress Insights. Votre site propose des programmes d’entraînement en ligne et du coaching pour des coureurs expérimentés, qui souhaitent encore améliorer leurs performances ou conserver un bon niveau. Le nom de votre site reflète la promesse faite à vos clients de « courir plus loin, plus vite et plus longtemps ».
Pourquoi votre site devrait « courir » plus vite
Vos clients vous demandent souvent comment courir plus vite. Améliorer son temps sur une même distance est un objectif prisé des coureurs : cela les aide à rester motivés. Pour des coureurs pratiquant la compétition, courir plus vite et être capables de fournir un sprint au moment opportun sont essentiels pour remporter une course.
Même si la vitesse revêt une importance moindre dans le positionnement d’un site que dans le classement d’une course, c’est un facteur néanmoins considéré par les moteurs de recherche. Avoir un site rapide contribue à décrocher la première place dans Google !
Peut-être avez-vous déjà lu dans notre article Vitesse de la page, Google, positionnement et WordPress que Google a récemment reconnu avoir incorporé les métriques de vitesse de la page dans le positionnement, via un nouveau signal d’expérience sur la page. Celui-ci est entré en vigueur le 15 juin 2021 et a progressivement gagné en importance jusqu’à la fin du mois d’août.
Imaginez que vous ayez constaté une baisse progressive de votre positionnement pour certains mots clés dans SEOPress Insights entre juin et août 2021 et craigniez que la cause en soit ce nouveau facteur de classement. Le moment est venu de mesurer la vitesse de votre site pour voir s’il y a effectivement un problème. À vos marques. Prêt ? Partez !
À quelle vitesse « court » votre site ?
Google fournit un outil appelé PageSpeed Insights pour déterminer les performances de votre site web. Vous pouvez l’utiliser pour analyser n’importe quelle page du web. Vous devriez utiliser cet outil pour analyser les résultats de différentes catégories de page de votre site.
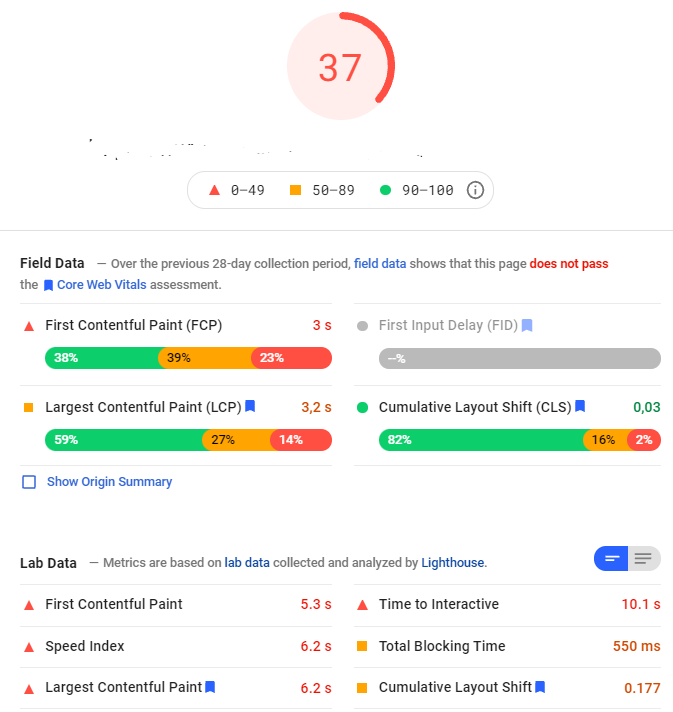
Imaginez que vous appliquiez cet outil à un article de blog du site furtherfasterlonger.com et que vous obteniez ce résultat :

Pas terrible. Le score global de 37 sur 100 signifie que les performances de la page sont considérées comme étant « médiocres ». Toutefois, ce score n’influence pas directement le positionnement. Les scores servant de signaux pour le classement des pages sont signalés par un drapeau bleu dans la partie Données de terrain. Ce sont des scores Core Web Vitals (signaux web essentiels). Au début de la partie Données de terrain vous pouvez lire « cette page ne passe pas le test du rapport Core Web Vitals ». Cela veut dire que votre page peut perdre des places dans les résultats de recherche par rapport à d’autres pages qui, elles, ont réussi le test. Dans la course pour la première place, vous pouvez être doublé à cause de vos scores Core Web Vitals.
Pour la page analysée avec PageSpeed Insights ci-dessus, le score problématique est Largest Contentful Paint (LCP). Il s’agit de l’unique score Core Web Vitals pour lequel elle échoue. Le LCP mesure le temps nécessaire pour qu’une page soit suffisamment visible lors de son chargement. Seuls 59 % de vos visiteurs (sur Google Chrome) ont vu cette page charger dans un délai acceptable, selon les règles définies pour le LCP – soit un délai de chargement de 2,5 secondes ou moins.
La page analysée est un article populaire de votre site intitulé « Comment courir plus vite un 5 000 mètres ». Il s’agit d’un simple article d’environ 2000 mots, surmonté d’une petite image en bandeau, sans aucune autre illustration. Il figurait en première place des résultats Google au début du mois de juin et est désormais relégué à la seconde page des résultats. Si vous pouvez faire en sorte que votre page soit plus rapide, cela pourrait améliorer son positionnement.
Comment améliorer la vitesse d’une page
Il n’existe pas de réponse simple à la question de savoir comment courir plus vite. Toutes sortes de petits changements sont possibles, de la bouteille d’eau à ne pas porter au souffle à améliorer. Les plus grandes améliorations s’acquièrent par le biais de routines d’entraînement spécifiques, notamment les sprints et les côtes. Mais l’une des choses que l’on conseille toujours, c’est de se fixer une cible à atteindre, même si cela prend 12 ou 18 mois. Tout progrès en direction de cette cible constitue toujours une motivation supplémentaire à poursuivre ses efforts.
Vous allez appliquer cette stratégie pour améliorer la vitesse de votre page. Mais vous ne voulez pas attendre 18 mois. Vous ciblez un LCP de 2,5 secondes. Vous allez apporter des modifications à votre site web jusqu’à l’obtention de ce score. Au lieu d’utiliser les Données de terrain qui sont calculées à partir de vos utilisateurs réels sur une période de 28 jours, utilisez les scores de la partie Données de laboratoire du rapport. Celles-ci sont mesurées en temps réel par Google chaque fois que vous créez le rapport. Ainsi, vous pouvez tester les changements apportés à votre site et voir immédiatement les progrès réalisés. Le score LCP de cette page dans les Données de laboratoire est actuellement de 6,2 secondes. Vous devrez donc soustraire 3,7 secondes pour le ramener à 2,5 secondes !
Obtenir des pistes pour améliorer la vitesse de la page
L’outil PageSpeed Insights de Google assortit ses scores de recommandations pour accélérer le chargement de votre page. Lorsque vous déroulez ces recommandations, vous constatez la présence du logo WordPress, preuve que les conseils sont adaptés à votre CMS.
La première recommandation est d’utiliser une extension pour éliminer les ressources qui bloquent le rendu. L’utilisation d’une extension WordPress est recommandée, même si elle est tempérée par la mise en garde suivante : « ces extensions peuvent empêcher certaines fonctionnalités de fonctionner dans vos thèmes ou extensions ». Si vous avez lu notre article 10 astuces pour accélérer les performances de votre site, vous savez que SEOPress recommande WP-Rocket depuis de longues années. Voici donc une recommandation qui vous enjoint à l’essayer (bien évidemment, après avoir fait un backup de votre site). Vous suivez le guide de démarrage de WP-Rocket, Trouvez les meilleurs réglages pour votre site, et vous vous rendez compte qu’en activant les options « Minifier/combiner les fichiers CSS » et « Chargement différé des fichiers JS », vous obtenez un effet impressionnant sur la vitesse de votre page, en réduisant le LCP de 3 secondes ! Peu importe que cela reste obtus pour les néophytes, les résultats sont là…
Les deux recommandations suivantes indiquent que votre site a des « ressources JavaScript et CSS inutilisées ». Google conseille de « réduire ou transférer le nombre d’extensions WordPress chargées » et donne des astuces pour trouver les thèmes et extensions qui sont source de problèmes. Il ajoute une liste de scripts à chaque recommandation, ce qui vous aide à identifier les extensions non utilisées – Facebook et WooCommerce. Vous les supprimez et gagnez 0,5 seconde. Votre LCP est retombé à 2,7 secondes dans PageSpeed Insights.
Après avoir lu la recommandation de réduire le temps de réponse initial du serveur, vous réagissez aussitôt au conseil de Google vous enjoignant de considérer une « mise à niveau de votre serveur ». Cela, un ami qui travaille dans une agence web vous en parle depuis un certain temps. Vous disposez actuellement d’une solution d’hébergement partagé qui ne vous coûte que 12 $ par an, mais qui, selon votre ami, n’est pas adaptée à vos 50 000 visites mensuelles. Vous avez toujours été réticent à ce changement, car, toujours selon votre ami, une solution d’hébergement adaptée à vos besoins vous coûterait 300 $ par an, une augmentation de taille comparée à 12 $.
Et puis, vous ne vous sentez pas capable de gérer vous-même le passage à une nouvelle solution d’hébergement. Au bout de quelques semaines de réflexion, vous vous décidez à charger l’agence web de votre ami de la migration de votre site.
Un site plus rapide – et les positionnements s’améliorent
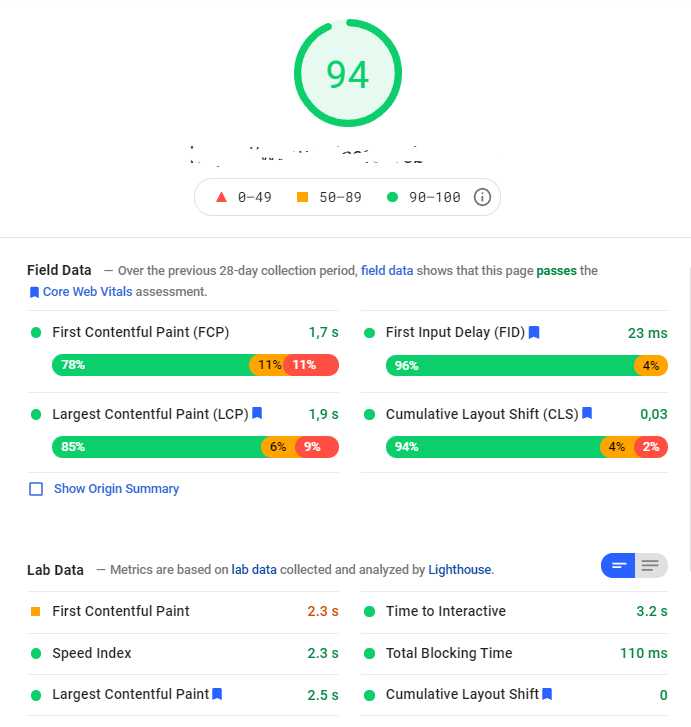
Non seulement le changement de serveur vous a-t-il permis d’atteindre votre objectif, mais vous l’avez même dépassé et avez atteint un LCP de 1,9 seconde.

Comme il s’agit d’une étude de cas fictive, nous imaginerons également que cette histoire se finit bien, avec un impact immédiat sur votre positionnement. Vous regagnez la première place pour des termes de recherche tels que « comment courir plus vite sur 5 000 mètres » ou « Coaching running personnalisé en ligne ». Finalement, votre temps et votre argent ont été bien investis et la différence se voit sur votre site. Il est plus rapide, plus facile à utiliser et vos taux de conversion sont à la hausse !







