Il existe de nombreuses bonnes raisons pour auditer la vitesse de votre site WordPress, mais supposons que vous êtes motivé par l’amélioration de votre classement dans Google. Comme discuté dans notre article Vitesse de la page, Google, positionnement et WordPress la vitesse de la page est un facteur de classement dans Google depuis 2010. En 2021, cependant, la vitesse de la page a été intégrée dans les nouveaux signaux Page Experience via les mesures Core Web Vitals (signaux Web essentiels en français).
Depuis juin 2021, une page web qui passe l’évaluation Core Web Vitals peut obtenir un meilleur classement dans les résultats de recherche sur mobile. À partir de mars 2022, ce bonus s’appliquera également aux recherches sur ordinateur. Cependant, il est important de se rappeler que passer l’évaluation Core Web Vitals n’est pas suffisant pour gagner ce bonus Page Experience, vous devez également vous assurer d’utiliser le protocole HTTPS (les URLs de votre site doivent commencer par https:// et non http://) et éviter d’utiliser des fenêtres contextuelles intrusives sur votre page. Pour le classement mobile, la page doit également passer le test d’optimisation mobile de Google.
Dernière version de PageSpeed Insights
Reflétant son engagement à long terme d’aider les webmasters à optimiser la vitesse de leurs sites, Google a lancé les outils PageSpeed en 2010. Ces derniers ont été mis à disposition sous la forme d’un service web appelé « PageSpeed Insights ». C’est l’outil que nous vous suggérons d’utiliser pour auditer la vitesse de votre site WordPress dans cet article.
PageSpeed Insights a été mis à jour en 2020 pour intégrer les Core Web Vitals, mais il a subi une refonte complète en novembre 2021 avec une nouvelle URL (https://pagespeed.web.dev/) et un nouveau design qui a mis en évidence de manière significative les résultats de l’évaluation Core Web Vitals.

Préparation de l’audit
La principale erreur lors de l’audit de la vitesse de votre site est de se concentrer sur la page d’accueil. En règle générale sur un site avec un bon référencement, moins de la moitié des visiteurs commencent sur la page d’accueil et souvent ce n’est pas la page qui bénéficierait le plus d’un coup de pouce au classement.
Vous devriez donc prévoir d’auditer différentes pages de votre site pour obtenir une image globale de sa vitesse. Nous vous suggérons d’auditer la page d’accueil et au moins une page par type de publication. Ainsi, pour un blog, vous auditeriez une page, un article et une page de catégorie. Pour une boutique en ligne, il serait intéressant d’auditer une page de produit et une page de catégorie de produits.
Choisissez des pages qui ont une quantité typique de contenu en matière de nombre de mots et d’images. Pour les pages de catégorie, sélectionnez des pages complètes plutôt que des pages contenant un seul produit ou article. Parce que Core Web Vitals utilise les données des visites réelles sur votre site Web, c’est aussi une bonne idée d’identifier les pages de votre site Web qui ont eu le plus de visites au cours du dernier mois. Vous pouvez utiliser Google Analytics pour obtenir ces informations (accédez à Comportement > Contenu du site > Toutes les pages pour lister les pages par nombre de pages vues).
Si votre site n’a pas beaucoup de visites, vous n’obtiendrez pas les résultats Core Web Vitals.
Quand vous avez votre liste d’URL, accédez à https://pagespeed.web.dev/.
Partie 1 – Résultats de l’évaluation De Core Web Vitals
Sur la page d’accueil de PageSpeed Insights, entrez votre première URL et cliquez sur Analyser. Les résultats apparaîtront après une minute ou deux.
En haut de la page, vous verrez immédiatement votre évaluation Core Web Vitals pour mobile.
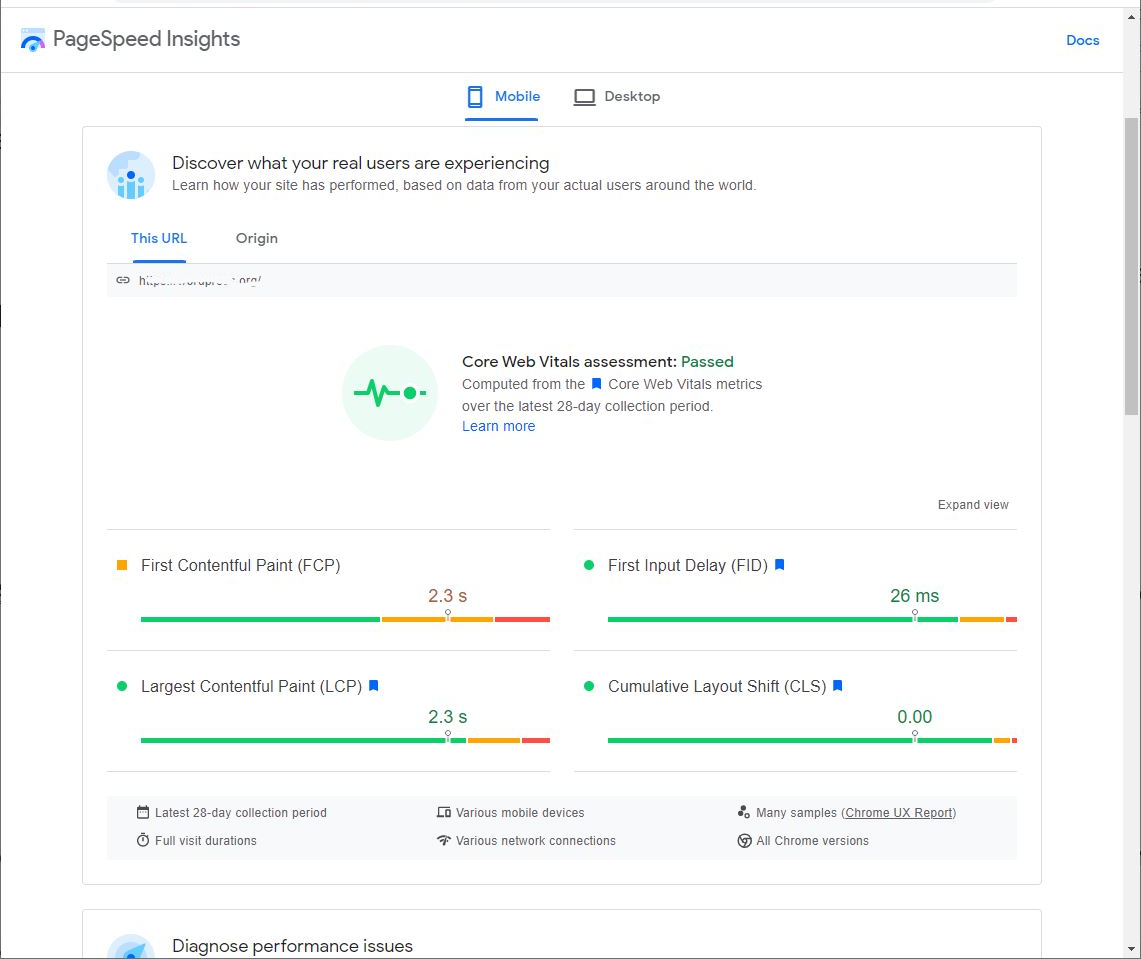
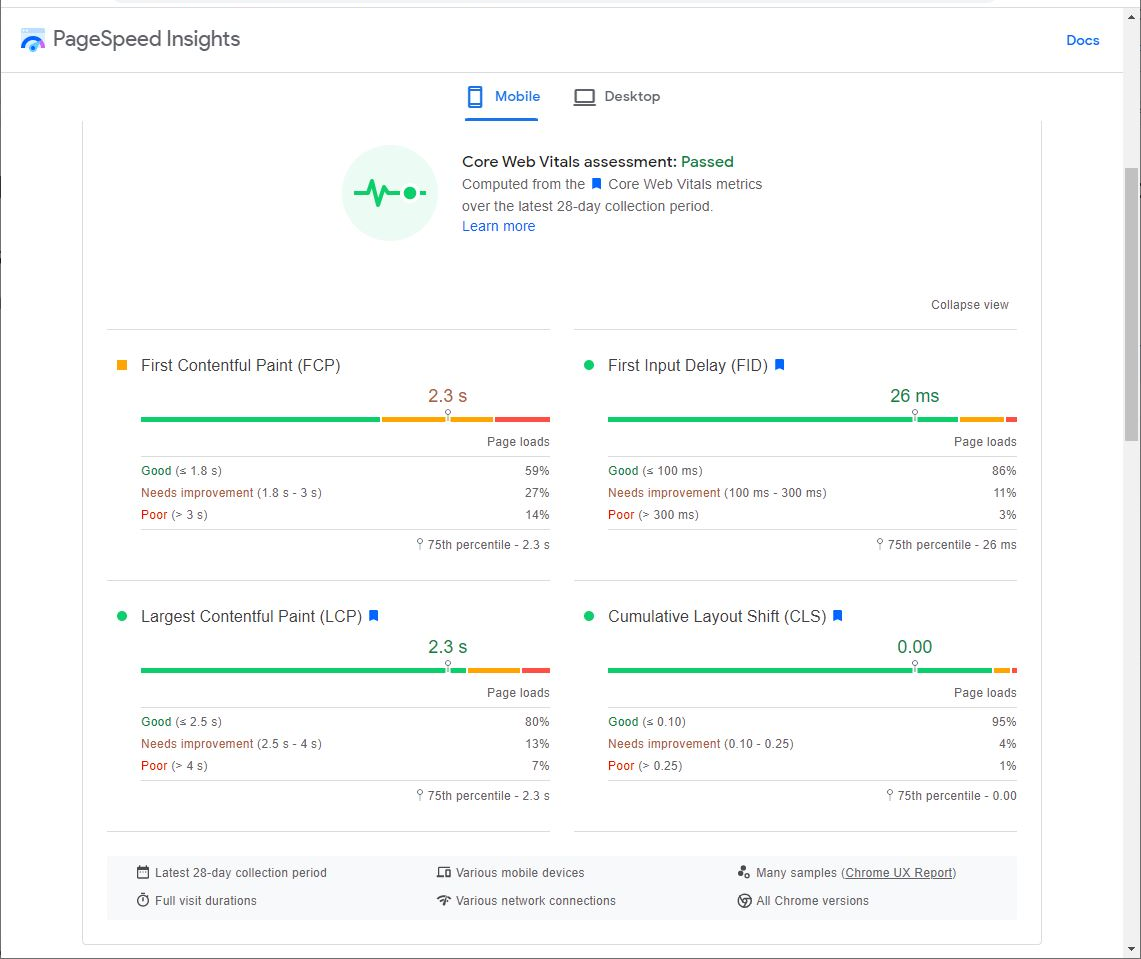
Core Web Vitals passés
Cette capture d’écran montre une page qui a passé l’évaluation Core Web Vitals pour mobile – en français il sera marqué « Évaluation des Signaux Web essentiels : réussite » avec réussite en vert.

Sous le résultat global, se trouve une section avec les détails de 4 mesures (dont les noms restent en anglais dans la version française du test) : First Contenful Paint (FCP), First Input Delay (FID), Biggest Contentful Paint (LCP) et Cumulative Layout Shift (CLS). Seules les trois dernières mesures sont utilisées pour évaluer Core Web Vitals. Ceux-ci sont marqués d’un drapeau bleu.
First Contenful Paint (FCP), First Input Delay (FID) et Largest Contentful Paint (LCP) mesurent différents aspects de la vitesse de la page. Cumulative Layout Shift (CLS) mesure la stabilité de la page lors de son chargement. Pour chaque mesure, Google définit des seuils pour une bonne et une mauvaise expérience de page.
Par exemple, le score obtenu pour Biggest Contentful Paint (LCP) doit être inférieur à 2,5 secondes pour être considéré comme « bon ». Un score de plus de 4 secondes est considéré comme « mauvais ». Tout ce qui se situe entre 2,5 et 4 secondes est décrit comme « Amélioration requise ».
Pour chaque mesure, les barres verte, orange et rouge indiquent le pourcentage d’utilisateurs ayant obtenu des résultats bons (vert), à améliorer (orange) et mauvais (rouge).
Dans la capture d’écran ci-dessus, 80% des visiteurs ont eu une bonne expérience Largest Contentful Paint (LCP), 7% ont eu une mauvaise expérience et 13% étaient entre les seuils Bon et Mauvais. Le score moyen de 2,3 secondes indiqué au-dessus de la barre est le score moyen de 75% des meilleurs résultats – et non le score moyen de tous les résultats.
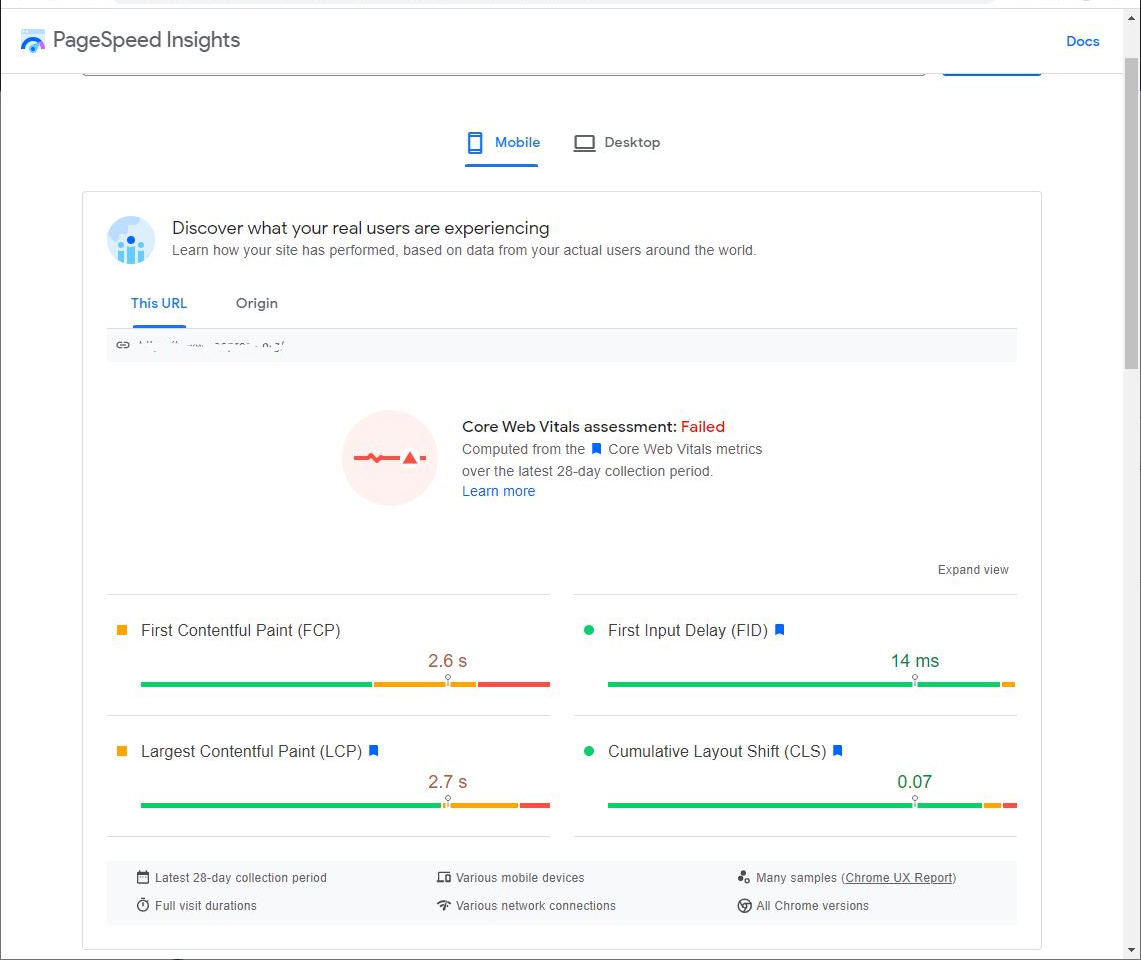
Échec de l’évaluation Core Web Vitals
Une page qui a échoué ressemblera à ceci. En français il sera écrit « Évaluation des Signaux Web essentiels : échec » avec le pictogramme et le mot échec en rouge. Comme précédemment, les détails de 4 métriques sont indiqués sous le résultat.

Cette page a réussi l’évaluation pour First Input Delay (FID) et Cumulative Layout Shift (CLS), mais vient d’échouer avec l’évaluation de Largest Contentful Paint (LCP). Seulement 74% des utilisateurs ont vécu une bonne expérience au cours des 28 derniers jours. Le temps moyen enregistré pour les 75 % de résultats les plus rapides est de 2,7 secondes.
L’amélioration de la vitesse de la page peut aider à passer l’évaluation Largest Contentful Paint (LCP) à l’avenir. Mais ce score peut également s’améliorer si la page a plus de visiteurs avec des connexions Internet rapides.
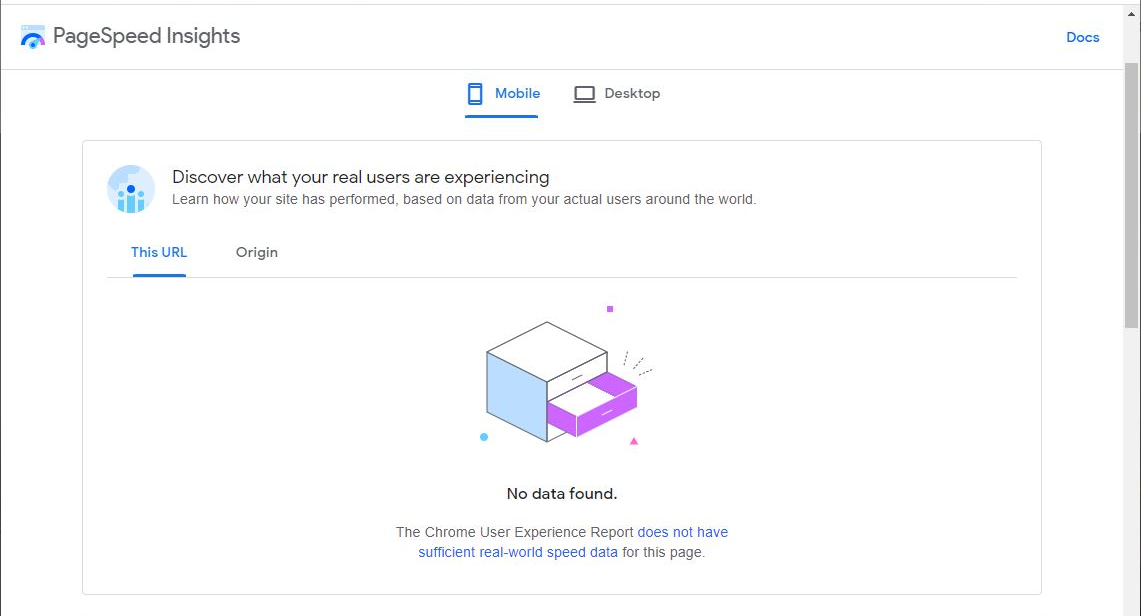
Core Web Vitals – Données introuvables
Il est également possible qu’il n’y ait pas eu assez de visiteurs sur votre site au cours des 28 derniers jours pour permettre à Google d’évaluer vos Core Web Vitals. Si tel est le cas, vous verrez ce résultat avec, en français, le titre « Données introuvables » et ce texte « Le rapport d’expérience utilisateur Chrome ne contient pas assez de données réelles sur la vitesse pour cette page. »

Lorsqu’il n’y a pas assez de données sur votre site Web, vous ne pouvez pas passer l’évaluation Core Web Vitals et vous ne pouvez pas bénéficier d’une amélioration du classement Page Experience.
Core Web Vitals – Origine
Alternativement, c’est la page que vous souhaitez analyser qui n’a pas eu assez de visites, mais d’autres pages du site ont déjà une évaluation. Dans ce cas, PageSpeed Insights affichera des résultats moyens de la même « origine », c’est-à-dire le score moyen de toutes les pages du même site.
On pense que l’algorithme de classement fonctionne de la même manière, une page peut passer l’évaluation et recevoir un coup de pouce au classement si les résultats moyens du site réussissent l’évaluation – comme c’est le cas avec l’exemple suivant. En français il sera indiqué « Trop peu de données utilisateur réelles pour cette URL. Retour à des données globales pour toutes les expériences utilisateur sur cette origine »

Core Web Vitals – Mobile vs Desktop
Notez qu’avec toutes les captures d’écran ci-dessus, nous examinons les résultats pour mobile uniquement. Vous devez cliquer sur l’onglet « Bureau » pour voir les scores et l’évaluation pour les ordinateurs. Ces résultats seront différents. Vous pouvez passer l’évaluation Core Web Vitals sur un appareil et pas sur un autre. Dans cet exemple, la page a passé les deux.
Noter les résultats de votre audit
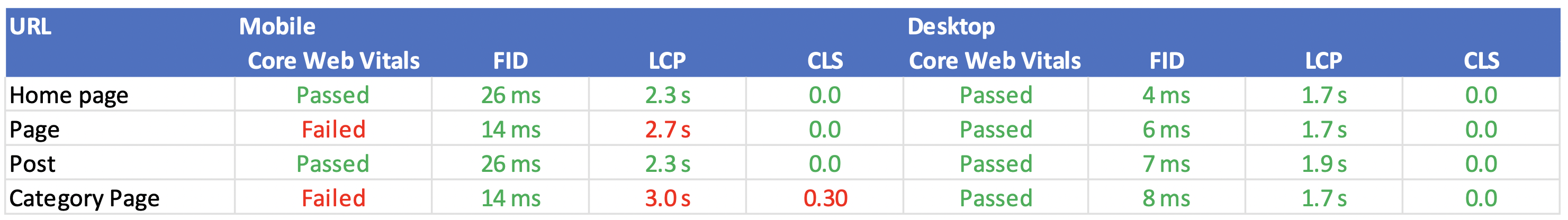
Pour avoir un accès facile à ces résultats, vous pouvez les noter dans une feuille de calcul. Avec une ligne par URL, vous pouvez ajouter des données aux colonnes Mobile Core Web Vitals (Réussi, Échec ou Aucune donnée), Mobile FID, Mobile LCP, Mobile CLS, Desktop Core Web Vitals (Réussi, Échec ou Aucune donnée), Desktop FID, Desktop LCP, Desktop CLS.

Partie 2 – Analyser les problèmes de performance
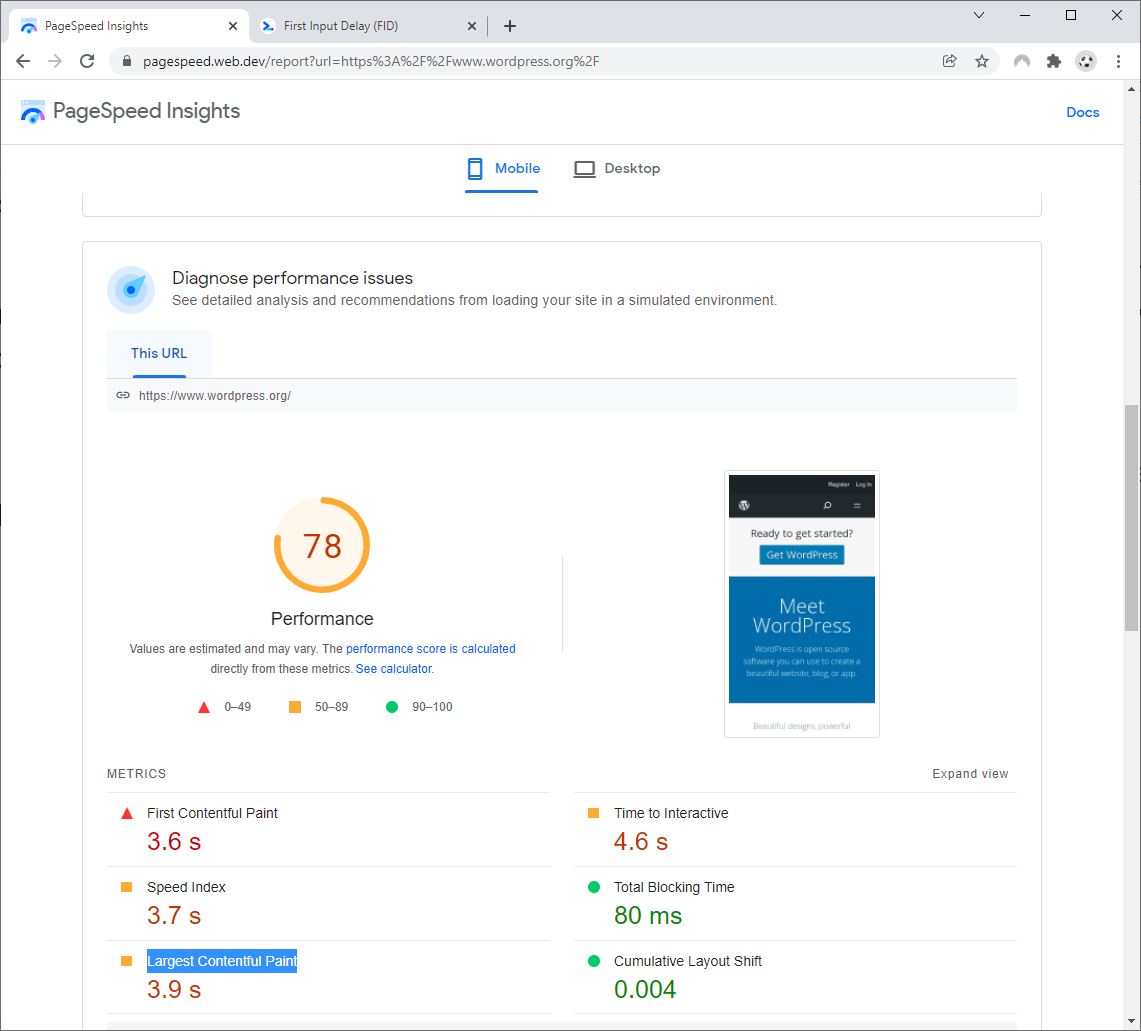
Sous les résultats Core Web Vitals, vous verrez également une section intitulée « Analyser les problèmes de performances » affichant des résultats différents pour la même page. Il existe également une version mobile et bureau de cette section.

Cette section affiche les résultats d’un test qui a été effectué lors du chargement de la page de résultats PageSpeed Insights. Le test est lancé dans une simulation d’un environnement mobile ou desktop et les résultats peuvent être différents chaque fois que vous rechargez la page et exécutez le test.
Les résultats incluent un score de performance de 0 à 100 et les métriques First Contentful Paint, Time to Interactive, Speed Index, Total Blocking Time, Largest Contentful Paint et Cumulative Layout Shift (toujours en anglais dans la version française de l’outil). Les résultats qui sont au-dessus du seuil Bon sont écrits en vert avec un pictogramme rond. Les résultats en dessous du seuil Mauvais sont écrits en rouge avec un pictogramme triangulaire. Les résultats entre les seuils Bon et Mauvais (modérés ou à améliorer) sont écrits en orange avec un pictogramme carré.
Il est important de noter que ces scores ne sont pas utilisés pour classer votre site dans Google. Ils sont fournis pour vous aider à tester rapidement la vitesse d’une page et vous permettre ainsi de vérifier si les modifications apportées à votre site amélioreront réellement l’expérience et la vitesse.
Les métriques Biggest Contentful Paint et Cumulative Layout Shift correspondent aux mesures Core Web Vitals. Il n’y a pas d’équivalent de First Input Delay dans ces tests.
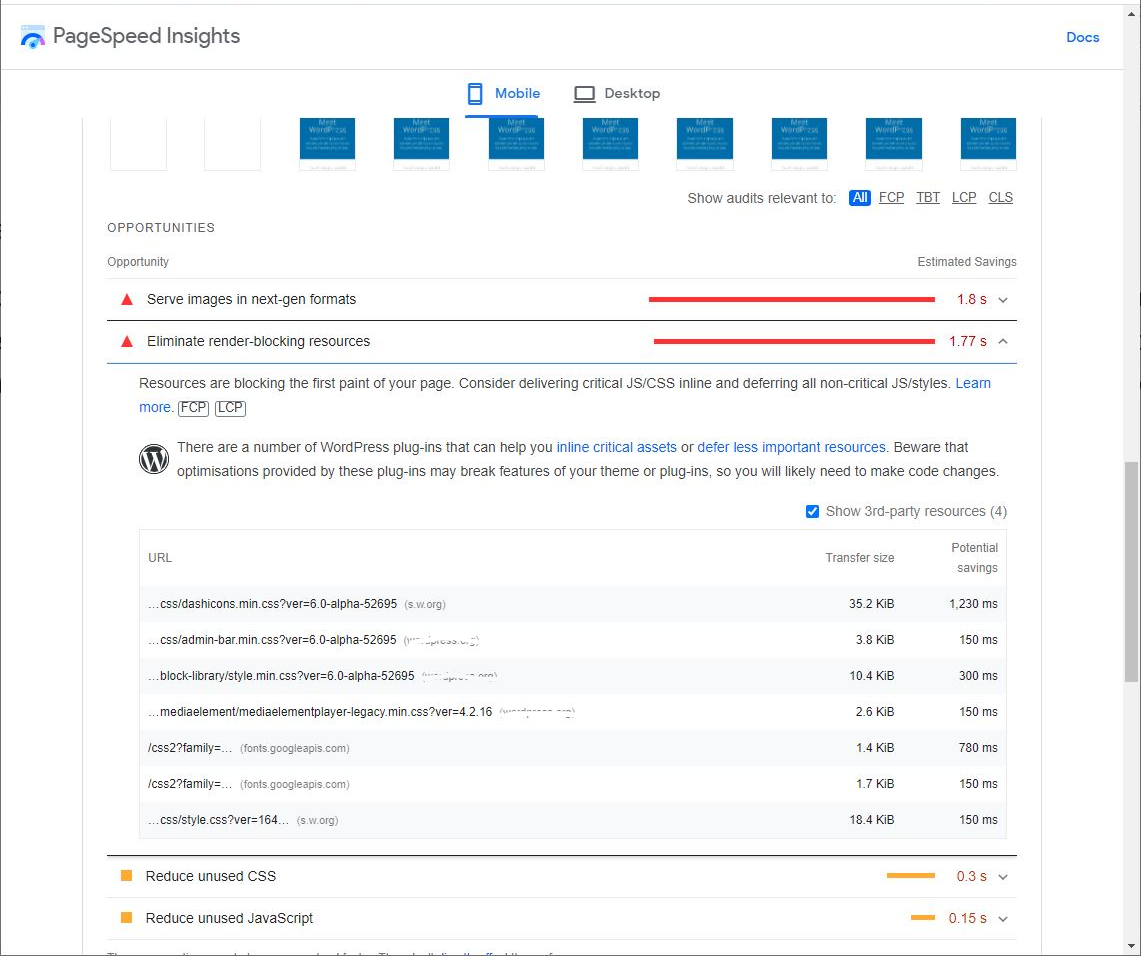
Si vous échouez aux évaluations Core Web Vitals, vous pouvez utiliser les scores et les recommandations données dans la section Opportunités pour améliorer votre site Web. Les recommandations sont adaptées aux sites WordPress lorsque le CMS est détecté. Google peut ainsi pointer vers les types d’extensions qui peuvent vous aider à améliorer la performance du site.

Par exemple, si l’analyse détecte que des ressources bloquent le rendu de la page, Google peut afficher cette recommandation : « Divers plugins WordPress peuvent vous aider à aligner des éléments critiques ou à différer le chargement des ressources moins importantes comme WP-Rocket. Gardez en tête qu’à cause des optimisations fournies par ces plugins, certaines fonctionnalités de votre thème ou de vos plugins peuvent cesser de fonctionner. Vous devrez donc probablement modifier le code. »
Rappelez-vous que les métriques liées au classement dans Google sont dans la première partie du rapport PageSpeed Insights. Ceux concernant Core Web Vitals. La section Analyser les problèmes de performance peut vous aider si vous souhaitez améliorer la vitesse de la page dans son ensemble.





