Voici le deuxième article de notre série de tutoriels consacrée aux données structurées. Nous vous invitons à lire (ou relire) notre premier article introductif sur les schémas si vous ne l’avez pas déjà fait. Aujourd’hui, nous allons apprendre à mettre en place concrètement une donnée structurée sur votre site.
Téléchargez notre Ebook gratuit « Maitriser les types de données structurées de Google (schémas) »
Pré-requis
Assurez-vous d’utiliser les dernières versions de SEOPress Free et PRO avant de commencer.
La version PRO de SEOPress est nécessaire pour mettre en place les données structurées sur votre site.
De plus, votre page ne doit pas être bloquée par le fichier robots.txt ou avoir une balise meta robots définie sur noindex afin que Google puisse indexer et détecter vos données structurées correctement.
Vous devez également activer la fonctionnalité Types de données structurées depuis SEO > PRO > Types de données structurées via la case à cocher verte (façon iOS) puis en activant l’option Activez la metaboxe Types de Structures de Données pour vos articles, pages et types de contenu.
Et mettre en ligne une image pour le logo de l’éditeur (Publisher Logo). Cette information sera utilisée automatiquement dans de nombreux schémas. Respectez bien les consignes situées sous le champ pour que votre logo soit valide aux yeux de Google.
Il est également nécessaire de renseigner au maximum les champs du Knowledge Graph situés dans SEO > Social > Knowledge Graph.
N’oubliez pas d’enregistrer les modifications.
Schémas automatiques vs schémas manuels : quelle différence ?
Il existe 2 types de schémas dans SEOPress :
- manuel : ce schéma s’applique uniquement via la metaboxe Types de données structurées au contenu en cours d’édition (article, page ou type de publication). Il est donc individuel.
- automatique : ce schéma est créé depuis la page SEO > Schémas > Ajouter un schéma. Il est global car il s’applique à l’ensemble d’un type de publication défini. Une fois ajouté à la liste des schémas, il apparait également dans l’onglet Automatique de la metabox Types de données structurées lors de l’édition d’un contenu, avec plus ou moins de champs à remplir en fonction de ce que vous avez défini lors de la création du schéma (cf cas pratique n°3 de cet article).
Cas pratique n°1 : ajoutez un schéma pour votre établissement local (Local Business)

Commençons par un cas très classique. Votre possédez un restaurant et un site web assure sa promotion en ligne avec les différents menus et plats que vous servez.
Vous pouvez lui ajouter un schéma Fiche d’établissement local (local business) pour, lorsque les internautes effectueront une recherche locale sur le nom de votre restaurant, apparaisse une carte Knowledge Graph (cf capture d’écran ci-contre) mettant en avant des informations essentielles comme les horaires d’ouverture, vos coordonnées, des photos, avis utilisateurs etc.
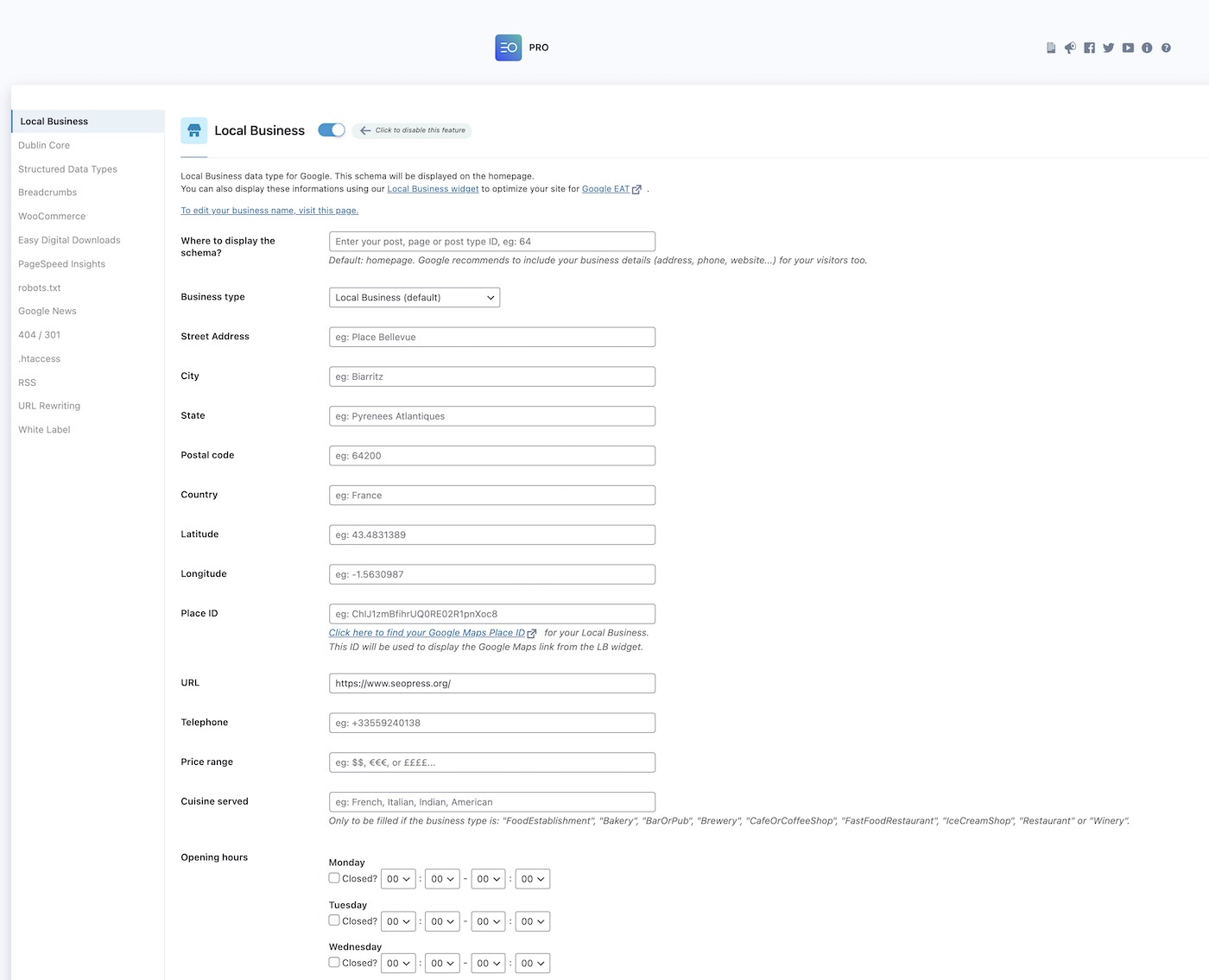
Si votre site ne possède qu’un établissement physique, vous pouvez mettre en place ce schéma depuis SEO, PRO, Local Business.
Sélectionnez un type de business, ici, Restaurant. Si celui recherché n’y figure pas, optez pour Local Business.
Remplissez l’ensemble des champs le plus précisément possible.
Respectez bien les consignes décrites par les différents placeholders des champs. Exemple, le numéro de téléphone doit obligatoirement être saisi au format international.
Tous les champs sont requis par Google.
Enregistrez les modifications et videz votre cache si vous en avez un.

A propos des horaires d’ouvertures
Si votre établissement est ouvert 24h/24, indiquez 0:00 et 23:59 pour chaque jour de la semaine.
Si votre établissement possède plusieurs plages horaires dans une seule journée, alors désactivez la fonctionnalité Local Business à l’aide de la case à cocher verte (façon iOS), et utilisez un schéma manuel qui offre davantage de flexibilité sur ce point.
Pour saisir un schéma manuel Fiche d’établissement local (local business) pour votre site, éditez la page d’accueil dans WordPress et allez dans la metaboxe Types de données structurées, sélectionnez Local Business et remplissez les champs. Depuis la section Horaires d’ouverture, saisissez vos heures d’ouverture et de fermeture pour à la fois le matin et l’après midi.
Et si j’ai plusieurs établissements ?
Mise à jour du 31/12/2020 : depuis la version 4.2 de SEOPress PRO, vous pouvez ajouter un nombre illimité de schémas manuels depuis l’édition d’un post y compris plusieurs schémas Local Business.
Une solution consiste à créer une page de contenu par établissement puis d’ajouter sur chacune d’elle un schéma Local Business. Prenez soin de désactiver la fonctionnalité Local Business globale pour éviter des schémas en double.
Cas pratique n°2 : ajoutez un schéma FAQ sur votre page Foire Aux Questions
Les pages de type Foire Aux Questions (en abrégé FAQ) sont un excellent moyen d’augmenter votre conversion en répondant aux questions les plus fréquemment posées par vos visiteurs sans qu’ils aient à vous le demander par eux mêmes. Avec le schéma FAQ, lorsque l’internaute pose une question sur votre activité ou un sujet en rapport avec votre business, une liste de questions / réponses peuvent apparaître directement dans les résultats de recherche. Il est même possible d’ajouter des liens vers votre site dans les réponses.
Ce schéma est facile et rapide à mettre en place et Google l’ajoute généralement très rapidement. Il serait dommage de s’en priver.
Pour ajouter ce schéma à votre page FAQ, éditez la page en question, et depuis la metaboxe Types de données structurées, cliquez sur l’onglet Manuel.
Sélectionnez le type de données FAQ puis ajoutez vos différentes questions / réponses.
Enregistrez votre article et videz le cache.
Cas pratique n°3 : ajoutez automatiquement un schéma Produit sur l’ensemble de vos produits avec WooCommerce
Maintenant que nous avons traité les schémas manuels, abordons la question des schémas automatiques (globaux). Si vous souhaitez mettre en place un schéma produit pour l’ensemble des vos fiches produits de votre site e-commerce, en fonction de la taille de votre catalogue, cela peut vous prendre une éternité. C’est là qu’interviennent les schémas automatiques.
Depuis la page SEO > Schémas, cliquez sur Ajouter un schéma.
Donnez lui un titre, par exemple Produit, sélectionnez un schéma, « Produit« , et indiquez sur quel type de publication il doit s’activer (là encore « Produits« ).
Puis, pour chaque propriété, associez un par un chaque champ, soit à une variable pré-configurée (ex: pour le nom du produit, indiquez Titre de l’article / Titre du produit), un champ personnalisé de votre choix, une saisie manuelle en dur globale, ou manuelle par article.

Dans le cas de la saisie manuelle par article, le champ apparaitra automatiquement dans la metaboxe Type de données structurées, onglet Automatique lors de l’édition de votre produit (cf capture ci-dessous) :
Le code du schéma, en JSON-LD, sera dynamiquement automatiquement généré pour chacune de vos fiches produits et ajouté au code source de vos pages sans aucune intervention technique de votre part.
Pensez à vider votre cache après l’ajout d’un schéma automatique.
J’ai déjà un schéma Produit sur mes fiches produits ? D’où vient-il ?
WooCommerce ajoute automatiquement depuis la version 3 un schéma Produit en JSON-LD sur l’ensemble de vos fiches produits. L’inconvénient est qu’il est incomplet et donc génère des erreurs et alertes dans Google Search Console. Nous vous conseillons donc vivement de le désactiver au profit de celui généré par SEOPress. Pour ce faire, allez dans SEO > PRO > WooCommerce et cochez l’option Supprimer les données structurées par défaut en JSON-LD (WooCommerce 3+). Enregistrez les modifications et videz le cache.
Testez vos schémas
De nombreux thèmes et extensions ajoutent des schémas automatiquement à vos pages. Inconvénients majeurs : schémas dupliqués, propriétés requises manquantes, propriétés dépréciées etc.
Bonne nouvelle, pour nous aider, Google a mise en place un outil très pratique pour tester nos pages.
Saisissez l’URL, cliquez Tester, patientez quelques secondes et le résultat s’affiche dans la colonne de droite avec la liste des schémas détectés. Cliquez sur l’un d’entre-eux pour afficher les détails et les éventuels avertissements et / ou erreurs.
Testez vos schémas avec l’outil de test de données structurées de Google
Validez vos schémas via Google Search Console
La Google Search Console vous permet de savoir si Google a bien pris en compte et validé vos schémas. Depuis quelques temps, vous pouvez par exemple avoir des informations sur les schémas Produits, FAQ, Fil d’Ariane, Logo etc. Si erreur il y a, elles seront visibles avec des aides pour débugger. Une fois l’erreur corrigée, vous pouvez demander à Google de revalider la page. Cela peut prendre plusieurs jours voir semaine. Heureusement le processus de validation est affiché depuis votre Search Console, et des notifications mails vous informent régulièrement sur l’avancé de la validation.

Dans cette capture d’écran, Google a bien détecté et validé 290 schémas de type Fil d’Ariane. Une erreur a été trouvée sur une page, mais c’était un faux positif, le code était bien correcte. Nous avons donc demandé à Google de revérifier la page. Comme le montre l’image, la colonne Validation indique bien que tout est OK (Passed). Ci-dessous, voilà à quoi ressemble le processus de validation avec les différentes étapes :
Conclusion
Testez autant que possible vos schémas. Vérifiez régulièrement votre Search Console (patientez plusieurs jours voir semaines avant de voir vos schémas apparaitre dans GSC) et soyez à l’affut des erreurs / avertissements. Ne sur-schématisez pas vos pages.
Nous vous invitons à parcourir nos différents guides sur le sujet et à poster vos questions en commentaires.




